# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
# 功能说明
本案例行政区数据采用国家统计局2017年公布的权威数据,地区编码为国标;
小程序实现5级联动,实现 省/市/区/街道/社区 以及 镇/村委会 级别的数据联动;
# 小程序实现
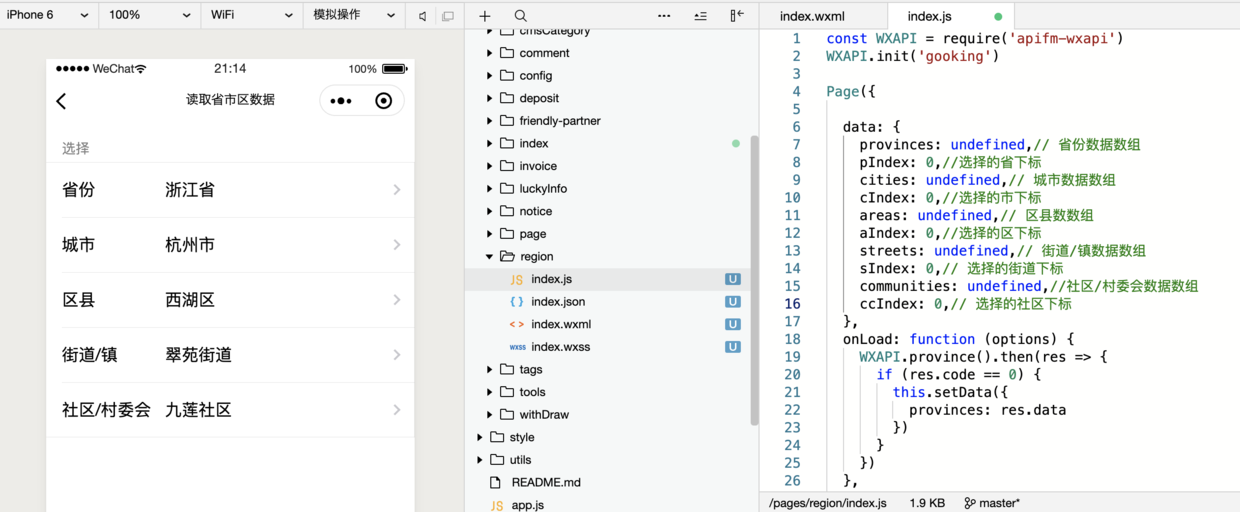
## 效果演示

## wxml代码
```plain
选择
省份
{{provinces[pIndex].name}}
城市
{{cities[cIndex].name}}
区县
{{areas[aIndex].name}}
街道/镇
{{streets[sIndex].name}}
社区/村委会
{{communities[ccIndex].name}}
```
## js代码
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
provinces: undefined,// 省份数据数组
pIndex: 0,//选择的省下标
cities: undefined,// 城市数据数组
cIndex: 0,//选择的市下标
areas: undefined,// 区县数数组
aIndex: 0,//选择的区下标
streets: undefined,// 街道/镇数据数组
sIndex: 0,// 选择的街道下标
communities: undefined,//社区/村委会数据数组
ccIndex: 0,// 选择的社区下标
},
onLoad: function (options) {
WXAPI.province().then(res => {
if (res.code == 0) {
this.setData({
provinces: res.data
})
}
})
},
provinceChange(e){
const index = e.detail.value
this.setData({
pIndex: index
})
const pid = this.data.provinces[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
cities: res.data
})
}
})
},
cityChange(e){
const index = e.detail.value
this.setData({
cIndex: index
})
const pid = this.data.cities[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
areas: res.data
})
}
})
},
areaChange(e){
const index = e.detail.value
this.setData({
aIndex: index
})
const pid = this.data.areas[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
streets: res.data
})
}
})
},
streetChange(e){
const index = e.detail.value
this.setData({
sIndex: index
})
const pid = this.data.streets[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
communities: res.data
})
}
})
},
communityChange(e){
const index = e.detail.value
this.setData({
ccIndex: index
})
const pid = this.data.communities[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
// 似乎没有下级了
})
},
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
_apifm-wxapi 最多可实现5级数据的获取,在实际应用中已经足够了(和某宝的地址体系详细程度一致)_
_通常的业务场景下,一般只需要2-3级就可以,你可以根据自己的实际需要修改上述的小程序代码,够用原则,注重用户体验!_
**拓展:**
_微信自带读取收货地址的api接口,开动脑筋,试着动手去实现微信自带读取用户收货地址和本案例地址系的整合兼容,期待你的作品。_
期待你的进步!
感谢!