# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
# 需求说明
后台发布公告;
小程序端显示最新公告、公告列表、点击可查看公告详情;
# 预算
0 元,免费实现
# 需求实现
### 启用“平台公告模块”模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “平台公告模块” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单: “公告管理” ;
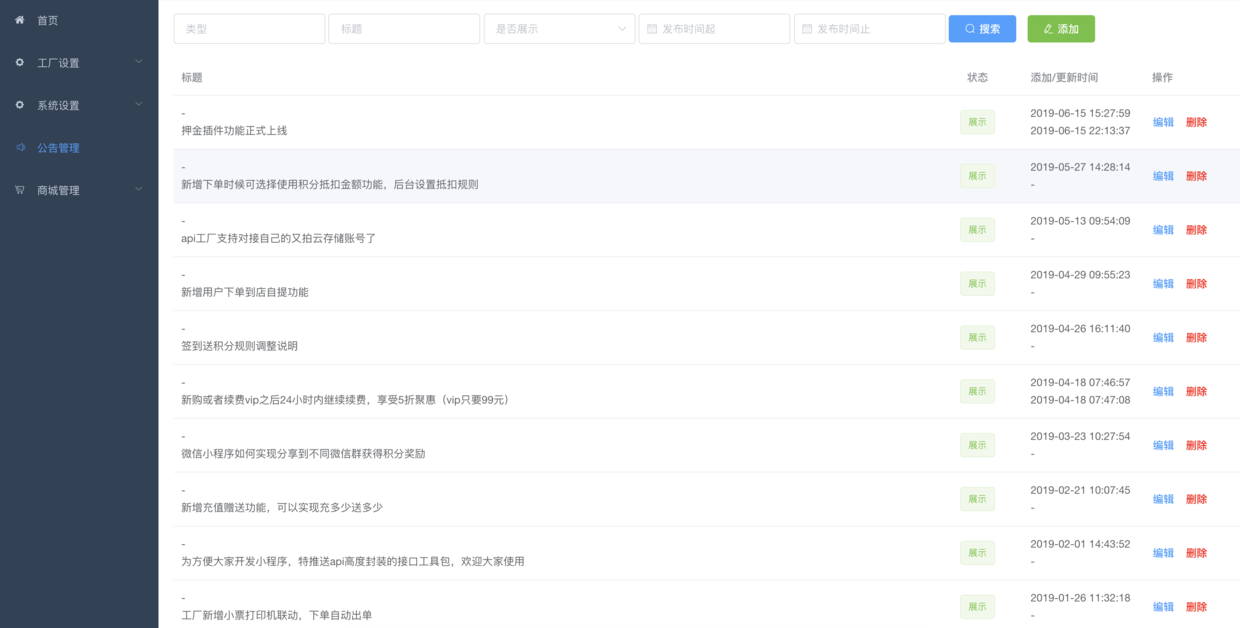
### 后台发布并管理公告数据:

### 编写小程序代码:
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
},
onLoad: function (options) {
// 读取最新的一条公告
WXAPI.noticeLastOne().then(res => {
console.log('最新的一条公告:', res)
})
// 读取公告列表
WXAPI.noticeList().then(res => {
console.log('公告列表数据:', res)
})
}
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
### 思考题:
上面的例子,已经可以获取到后台发布的所有的公告列表数据,你可以自己动手来实现一下点击某一条公告,读取这条公告的详情数据;
调用方法:
> WXAPI.noticeDetail(id)
>
期待你的进步!
感谢!