# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
本案例中,“点击抽奖” 功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
[《微信小程序登录获取openid及三方token》](https://www.yuque.com/apifm/doc/kaygbw)
# 启用“抽奖模块”
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “抽奖模块”,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单:“营销复制” --> “抽奖设置 + 抽奖记录” ;
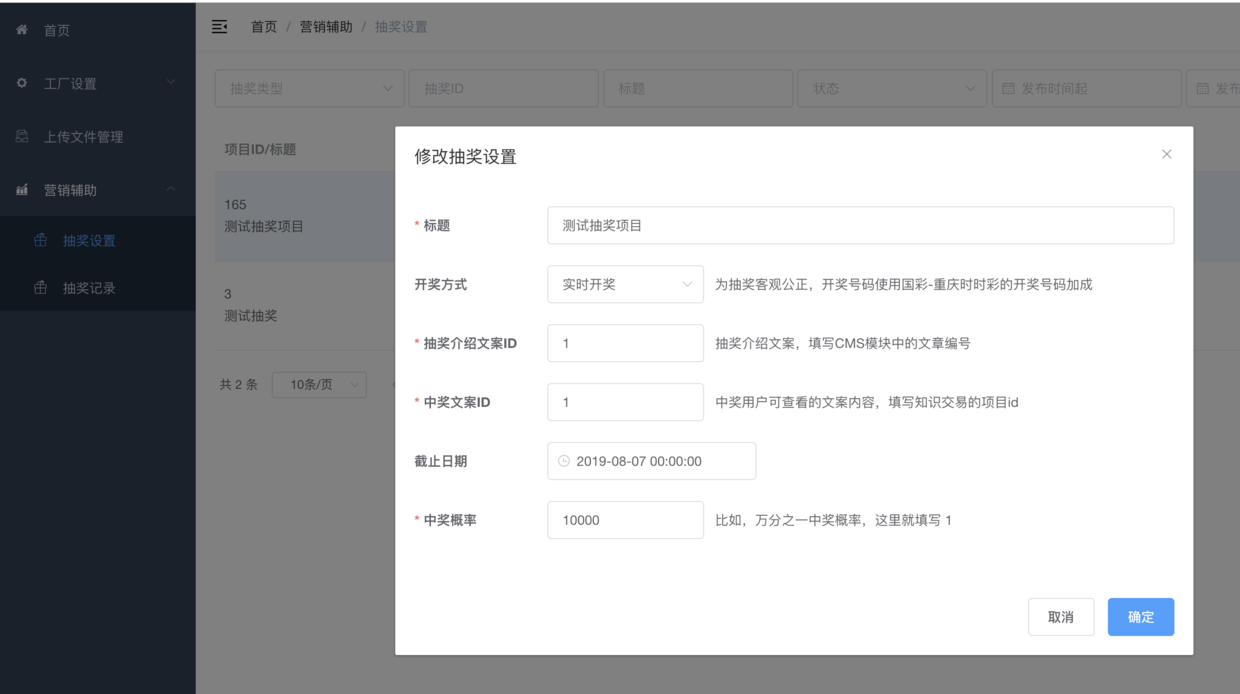
**你需要先在后台发布一个新的抽奖设置项目:**

# 小程序开发:
_接口返回的时候没有做界面上的渲染,统一在 console 输出,你可以尝试着将结果数据在界面上进行渲染_
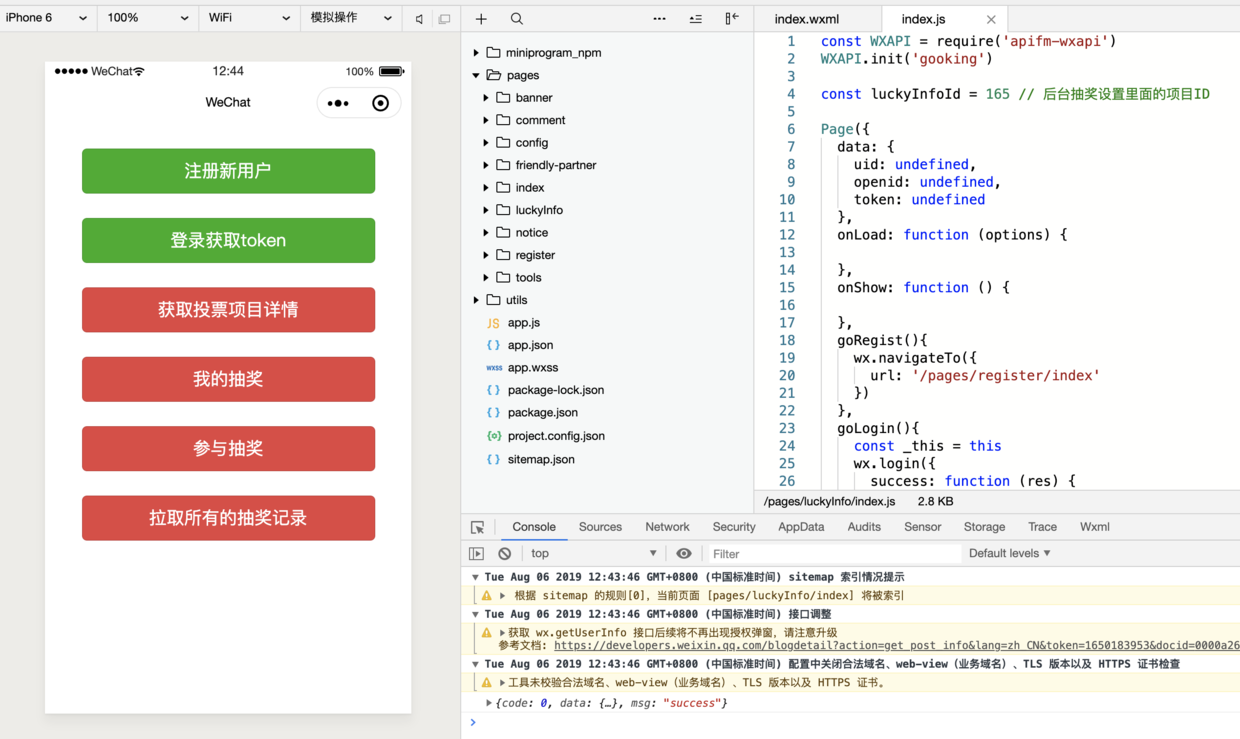
## 效果截图

## js文件
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
const luckyInfoId = 165 // 后台抽奖设置里面的项目ID
Page({
data: {
uid: undefined,
openid: undefined,
token: undefined
},
onLoad: function (options) {
},
onShow: function () {
},
goRegist(){
wx.navigateTo({
url: '/pages/register/index'
})
},
goLogin(){
const _this = this
wx.login({
success: function (res) {
const code = res.code; // 微信登录接口返回的 code 参数,下面登录接口需要用到
WXAPI.login_wx(code).then(function (res) {
// 登录接口返回结果
console.log(res)
if (res.code == 10000) {
wx.showToast({
title: '请先注册',
icon: 'none'
})
} else if (res.code == 0) {
wx.showToast({
title: '登录成功',
icon: 'success'
})
_this.setData(res.data)
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
}
})
},
luckyInfo(){
WXAPI.luckyInfo(luckyInfoId).then(res => {
console.log(res)
if (res.code == 700) {
wx.showToast({
title: '抽奖项目ID错误',
icon: 'none'
})
} else if (res.code == 0) {
wx.showToast({
title: '读取成功',
icon: 'success'
})
}
})
},
luckyInfoJoinMy(){
if (!this.data.token) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.luckyInfoJoinMy(luckyInfoId, this.data.token).then(res => {
console.log(res)
if (res.code == 700) {
wx.showToast({
title: '你还未参与',
icon: 'none'
})
} else if (res.code == 0) {
wx.showToast({
title: '读取成功',
icon: 'success'
})
}
})
},
luckyInfoJoin(){
if (!this.data.token) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.luckyInfoJoin(luckyInfoId, this.data.token).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '参与成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
luckyInfoJoinLogs(){
WXAPI.luckyInfoJoinLogs({
lid: luckyInfoId
}).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '读取成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
}
})
```
## wxss 文件
```plain
button {
width:600rpx;
margin-top:50rpx;
}
```
## wxml 文件
```plain
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
_至此,你已经掌握了如何开发一个基于小程序的抽奖功能_
**使用上述的 “apifm-wxapi” 方法,试着去制作一个精美的抽奖小程序吧!**
期待你的进步!
感谢!