在小程序中快速实现 Banner / 轮播图 / app启动图,如果你还没有学会,可以通过以下链接回顾:
[《小程序快速开发轮播图实现(Banner)》](https://www.yuque.com/apifm/doc/qpkl3x)
如题所述,我们今天来解答很多人都有的一个疑惑,此类问题触类旁通,贵一斑可知全貌,当你弄懂了如何跳转商品,那么你就可以轻松掌握如何跳转商品列表、跳转到小程序的任何页面、甚至是跳转的其他的小程序:
# 实现思路
首先我们要知道 apifm-wxapi 的原理: 在后台发布数据,小程序通过 apifm-wxapi 读取你在后台发布的数据!
那么解决本案问题的思路就是,在后台任意位置打一个标记,小程序上读取到数据后,根据这个标记进行判断,继而进行逻辑处理。
# 实现步骤
## ① 后台打上标记
打标记是随便的,全凭你自己高兴,我们就暂且在 “业务编号” 这里打个标记吧。
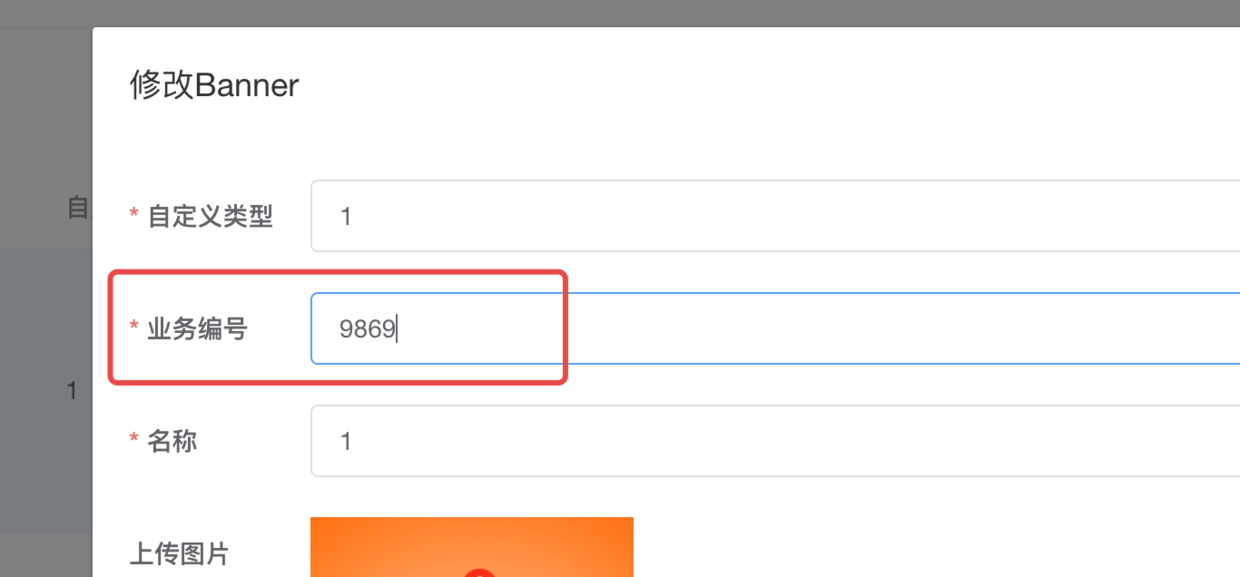
后台编辑已经发布的 Banner,在 “业务编号” 的位置,填写一个你发布的商品的ID:

_这里 9869 是你的某个商品的ID,你希望点击这个 Banner 后跳转到这个商品详情页面_
## ② 识别并处理该标记
首先,我们在小程序的 banner 中增加一个处理点击的事件,该事件需要一个参数,就是上面的标记: 业务编号
```plain
```
_业务编号利用 data-id 作为传参,点击事件为 tapBanner_
js 中处理逻辑:
```plain
tapBanner: function(e) {
const goodsId = e.currentTarget.dataset.id // 取到参数值
if (goodsId) { // 如果后台有填写业务编号,那就跳转,否则不跳转
wx.navigateTo({
url: "/pages/goods-details/index?id=" + goodsId
})
}
}
```
**搞定!**
运行上面的代码,你已经实现了 Banner 点击后跳转到指定的商品;
通过上面的例子,你已经明白,我们不一定要用业务编号做标记,也可以使用 跳转链接 ,具体的你可以去试试
_甚至有的业务场景,需要打多个标记,小程序端同时判断多个标记,来实现不同的排列组合,跳转不同的页面_
怎么样? 会用了吗? 有什么心得体会,请和我们一起分享!
期待你的进步!
感谢!