# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
本案例中,“点击抽奖” 功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
[《微信小程序登录获取openid及三方token》](https://www.yuque.com/apifm/doc/kaygbw)
# 启用“在线支付接口”
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
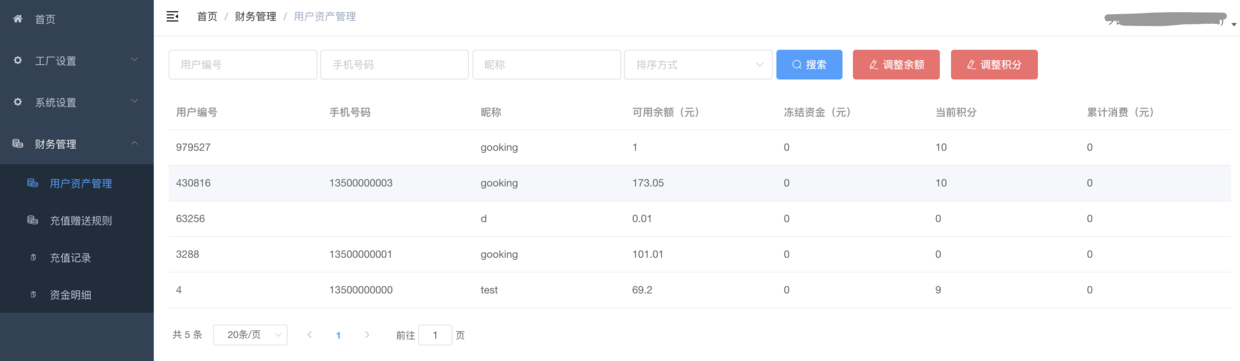
找到 “在线支付接口”,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单:“财务管理” --> “用户资产管理” ;
**在该界面下你将可以管理用户的资产情况,调整用户的余额、积分信息**

# 小程序开发:
_接口返回的时候没有做界面上的渲染,统一在 console 输出,你可以尝试着将结果数据在界面上进行渲染_
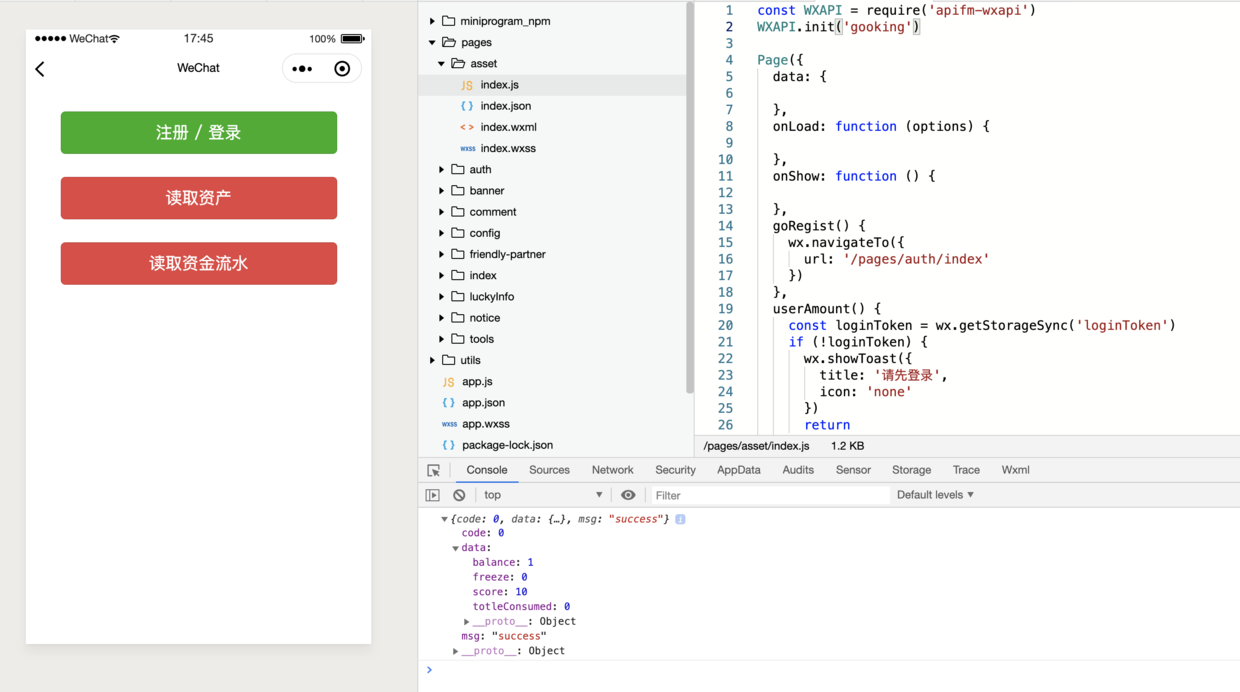
## 效果截图

## js文件
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
},
onLoad: function (options) {
},
onShow: function () {
},
goRegist() {
wx.navigateTo({
url: '/pages/auth/index'
})
},
userAmount() {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.userAmount(loginToken.token).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '读取成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
cashLogs() {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.cashLogs({
token: loginToken.token
}).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '读取成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
})
```
## wxss 文件
```plain
button {
width:600rpx;
margin-top:50rpx;
}
```
## wxml 文件
```plain
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
_至此,你已经掌握了如何在小程序中增加用户资产功能_
# 思考题
读取资金流水可以实现分页展示,不可能一次性全部取出,开动脑筋,自己动手试试如何去实现资金明细的分页展示:
_资金明细方法的参数,你可以查看下面的接口文档检阅:_
[《api接口文档》](https://api.it120.cc/doc.html)
期待你的进步!
感谢!