# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
# 功能说明
任何商品的外包装上都有一个条形码;
本例演示如何快速实现输入条形码查询商品信息;
# 小程序实现
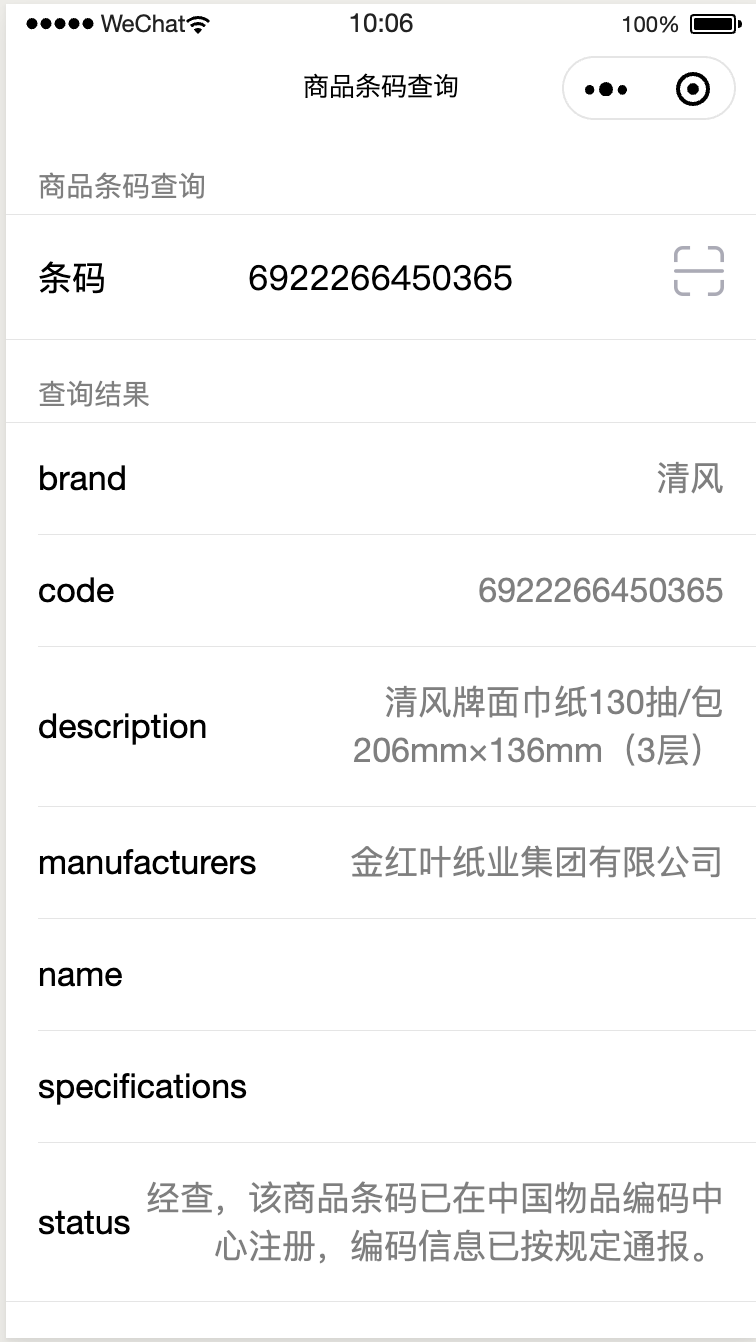
## 效果演示

## wxml代码
```plain
商品条码查询
条码
```
## js代码
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
barcode: undefined
},
onLoad: function (options) {
},
onShow: function () {
},
barcodeChange(e){
this.data.barcode = e.detail.value
},
queryBarcode() { // 查询条码
if (!this.data.barcode){
wx.showToast({
title: '条码不能为空',
icon: 'none'
})
return
}
WXAPI.queryBarcode(this.data.barcode).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '查询成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
}
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
_利用小程序的扫码api,你可以轻松实现调用微信扫码接口实现快速扫码读取条形码继而查询_
**拓展:**
_利用该功能,你可以尝试着开发一款基于商品条码的进销存、出入库类小程序,记得和大家一起分享哦~_
期待你的进步!
感谢!