# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
本案例,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
[《微信小程序登录获取openid及三方token》](https://www.yuque.com/apifm/doc/kaygbw)
为方便测试,请先登录后台,“用户资产管理” 中给你的测试用户增加可用余额,继而可以完整体验支付押金流程:
[《在现有小程序上增加资金模块(查看资产、查看资金流水)》](https://www.yuque.com/apifm/doc/lhwvwa)
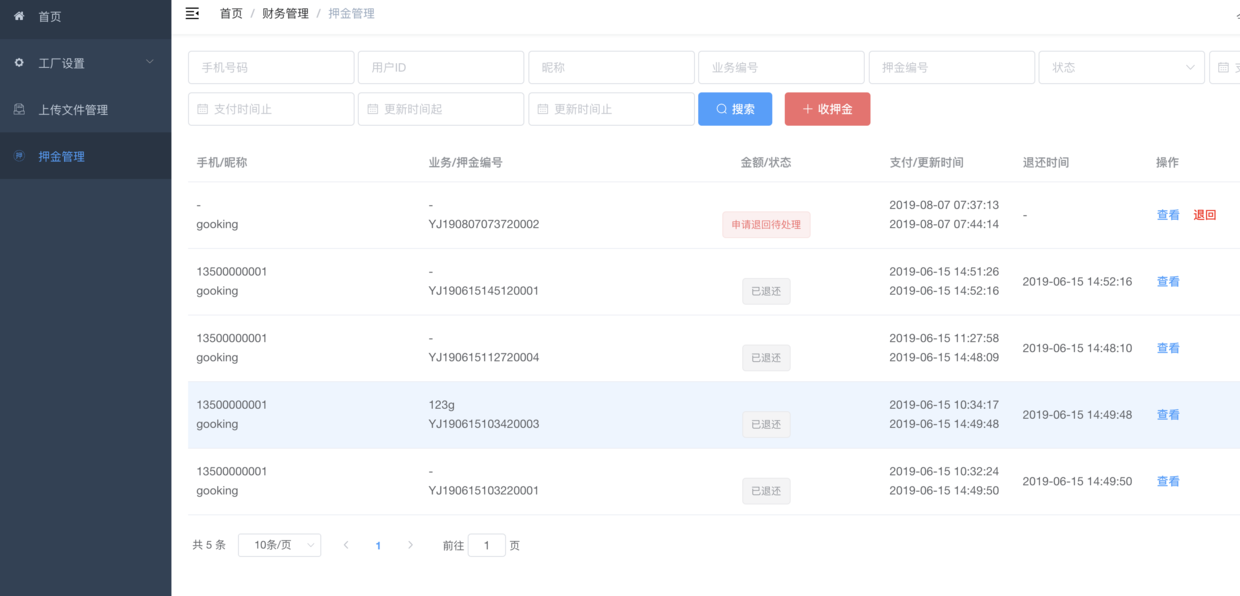
# 启用 “押金管理” 模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “押金管理” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单: “押金管理” ;

# 功能介绍
1. 使用场景有如共享单车、桶装水的空桶押金等等都可以使用本功能快速实现;
2. 用户自主支付需要的押金,在后期可随时申请退回;
3. 支付的押金以冻结资产的形式体现,用户的总资产不变;
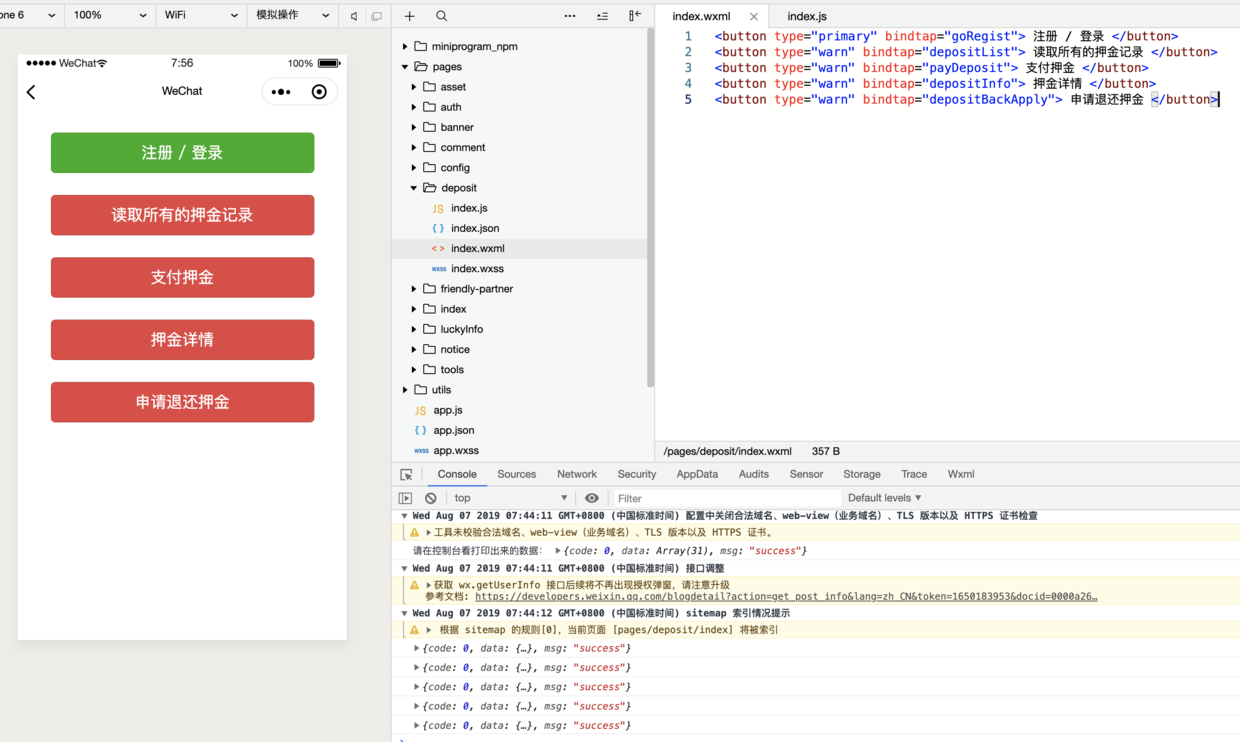
# 小程序界面:

```plain
```
# 小程序代码:
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
},
onLoad: function (options) {
},
onShow: function () {
},
goRegist() {
wx.navigateTo({
url: '/pages/auth/index'
})
},
depositList() {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.depositList({
token: loginToken.token
}).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '读取成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
payDeposit() {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.payDeposit({
token: loginToken.token,
amount: 98,
remark: '测试'
}).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '支付成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
depositInfo() {
const depositLogId = 23 // 读取押金记录中的押金ID
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.depositInfo(loginToken.token, depositLogId).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '读取成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
depositBackApply() {
const depositLogId = 23 // 读取押金记录中的押金ID
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.depositBackApply(loginToken.token, depositLogId).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '申请成功,等待处理',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
_完成!_
押金的任何变动(设计到资金的变化)都会反应在资金明细中,你可以回顾以下章节,查看资金流水记录:
[《在现有小程序上增加资金模块(查看资产、查看资金流水》](https://www.yuque.com/apifm/doc/lhwvwa)
_押金记录列表分页、更多筛选条件、支付押金时候提交更多的参数以及扩展属性使用,你可以查看下述接口文档:_
[《api接口文档》](https://api.it120.cc/doc.html)
_不用后端编程,只要你有好的 idea ,就能快速实现!_
期待你的进步!
感谢!