轮播图实现(Banner)
前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
需求说明
需要有一个后台;
账号密码登录后可发布、管理轮播图片;
小程序把相应的数据进行展示;
预算
0 元,免费实现
需求实现
第一步:免费获得后台
第二步:发布 / 管理轮播图(Banner)
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “App Banner管理接口” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单: “系统设置” --> “Banner管理” ;
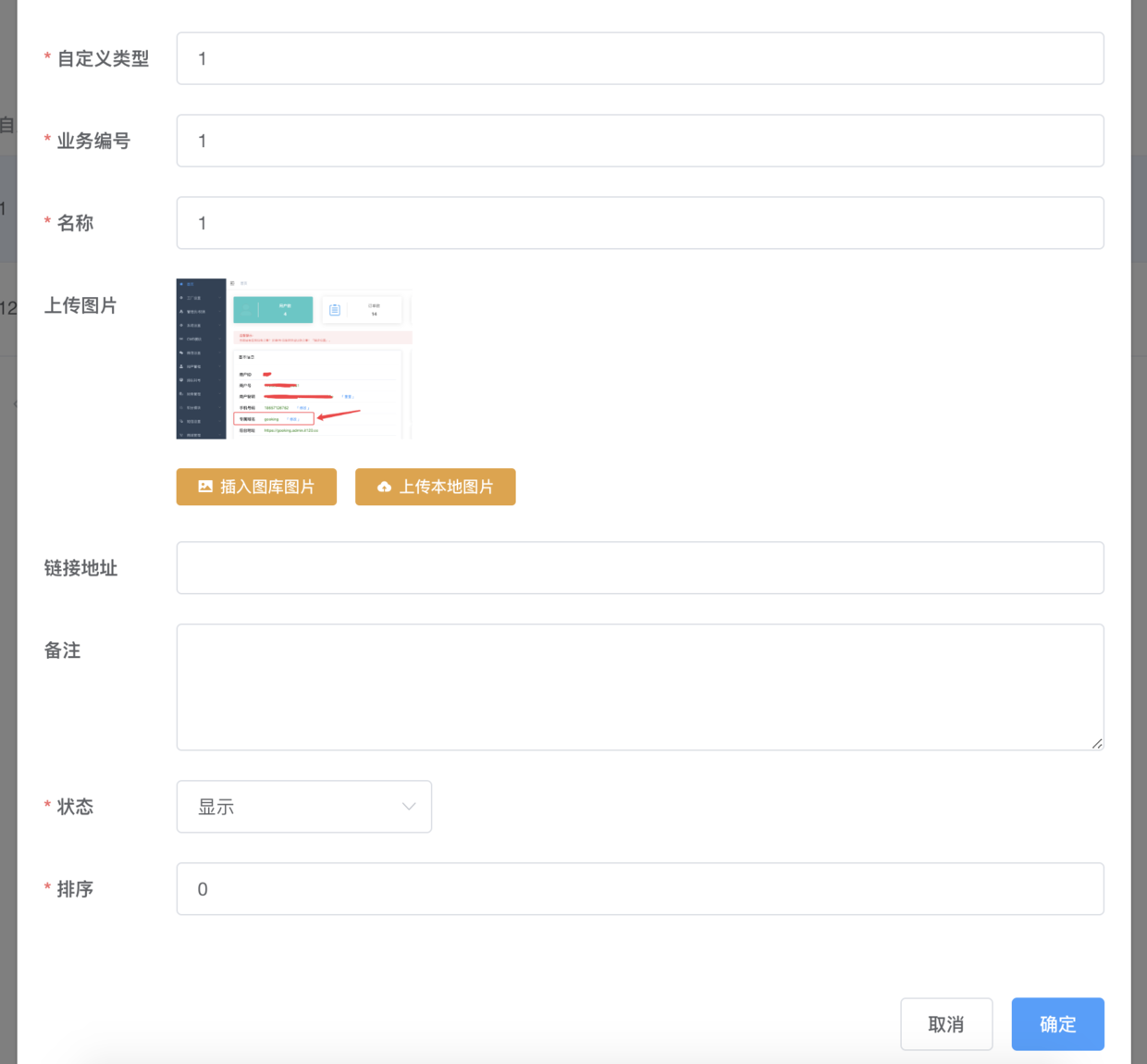
在该菜单上传你的轮播图;

上传轮播图
第三步:编写小程序代码
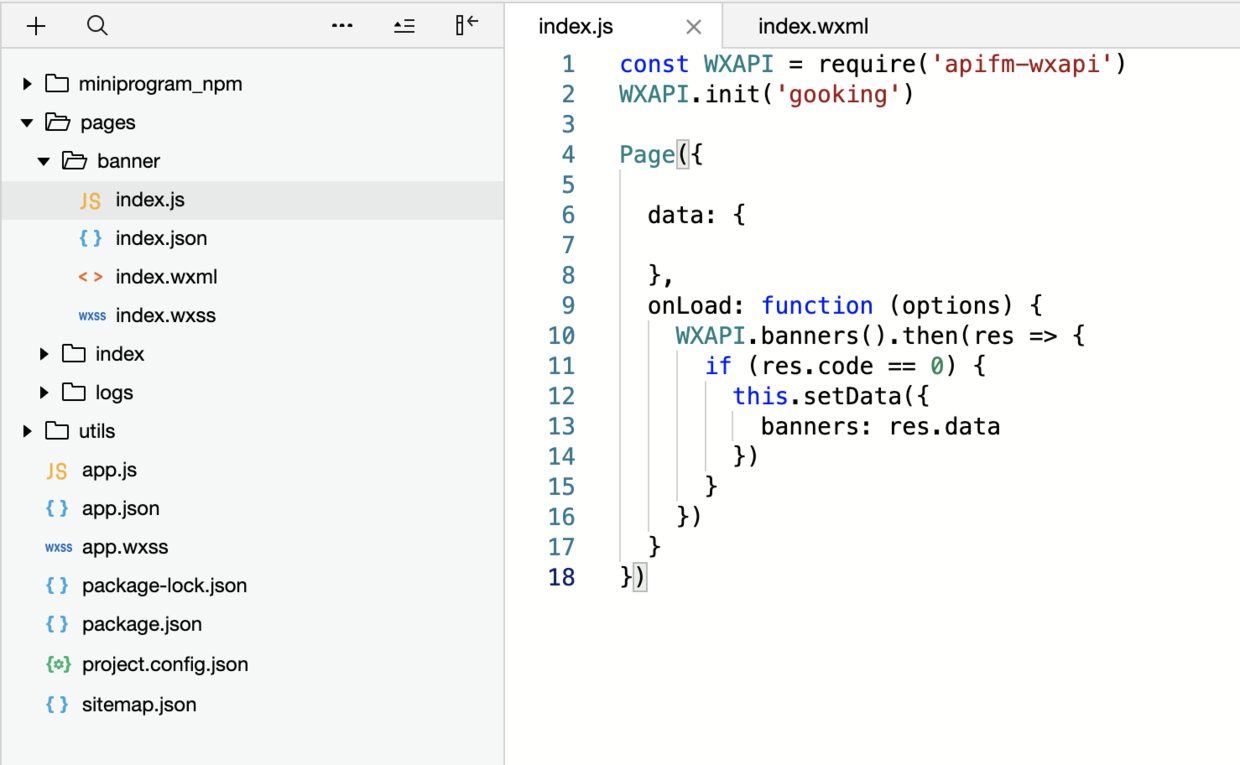
js 文件中引入 “apifm-wxapi” 插件:
> const WXAPI = require('apifm-wxapi')
>
> WXAPI.init('gooking')
>
WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名;
你自己的专属请查看 “第一步” 的说明;
读取轮播图:
> WXAPI.banners()
>
效果截图:

js

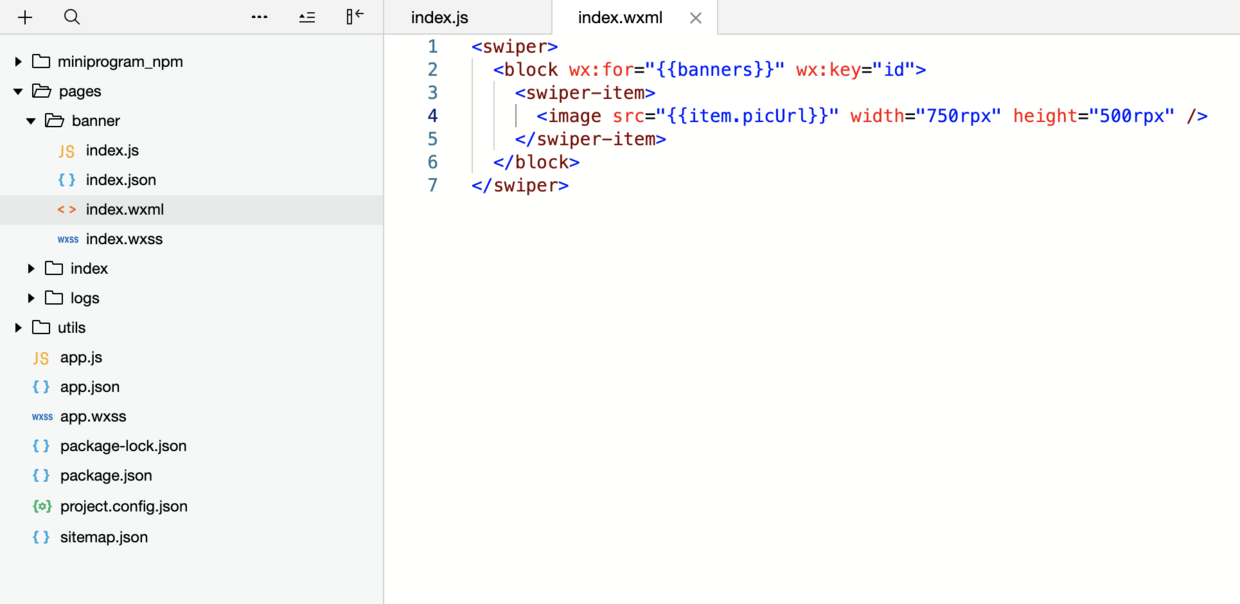
wxml
运行小程序,就是你见证奇迹的时刻!
感谢!