# 名词解释
## 队列
同一个队列,单独维护一个单独的序号,每个用户针对同一个队列进行取号,系统有序分配号子。
举例我们日常银行办理业务时候,在取号机上面显示的就是不同的队列:
+ 对私业务
+ 对公业务
用户可以根据自己的实际情况,选择对应的队列进行取号。
## 服务窗口
同一个队列,可以有多个服务窗口,比如上面银行的例子,对私业务目前有 100 个人领取了号子,用户分别拿到了 1-100 这100个号。
银行为了提高业务办理的效率,就会设置多个窗口来同时办理对私业务(同一个队列),假如说银行开了 6号、7号、8号 3个窗口来办理对私。
那么,多个服务窗口,是共享同一个队列的,假如当前6号窗口在办理 71 号顾客,那么 7号窗口进行呼叫下一个服务客户的时候,就是 72号顾客,8号窗口进行呼叫下一个服务客户的时候,就是 73号顾客。
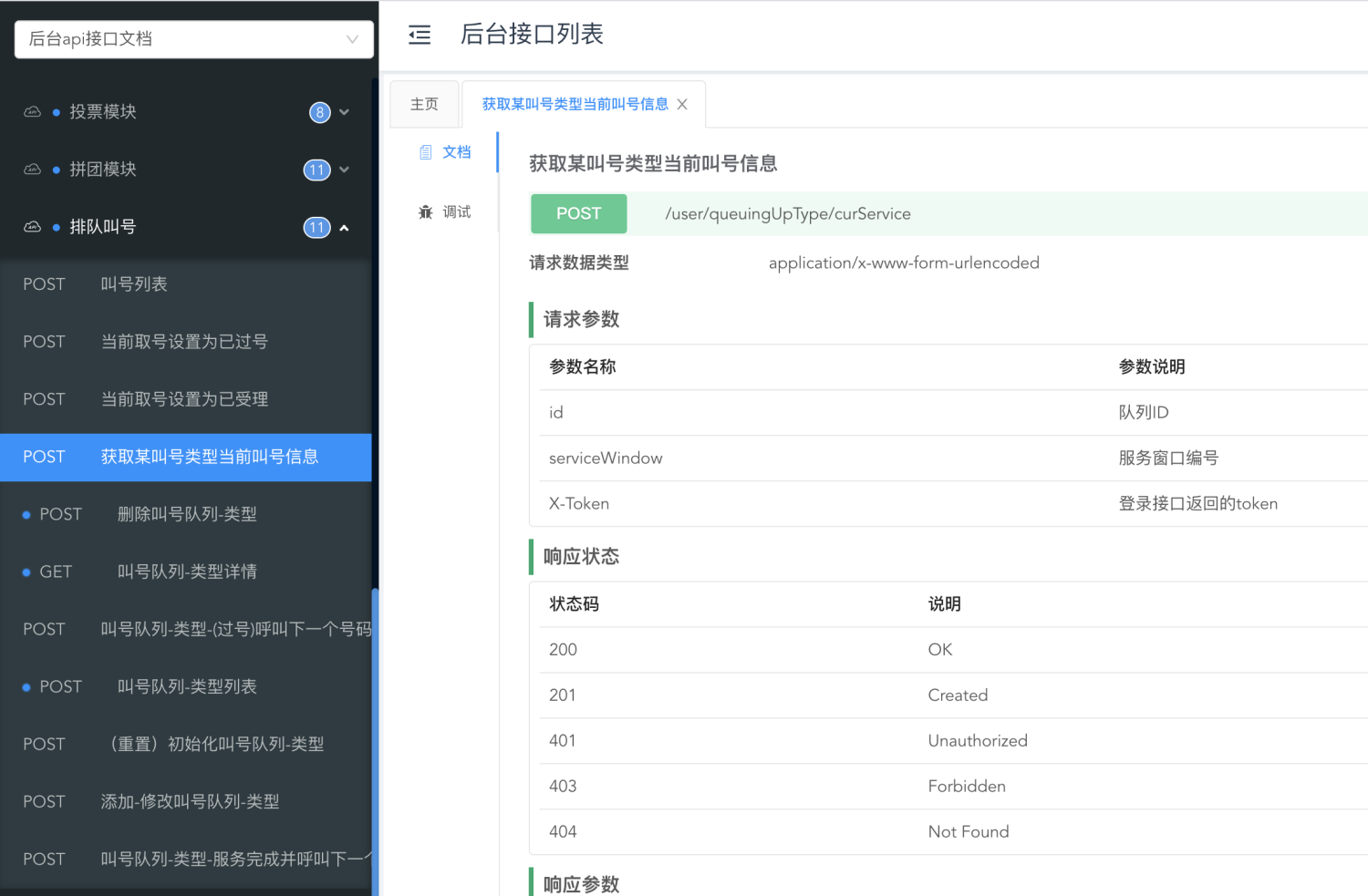
在后台相关api接口中,字段 serviceWindow 参数值得就是服务窗口
## 号子
号子就是用户在某一个队列,通过取号接口,获取到的系统分配的一个针对当前队列唯一的一个受理序号。
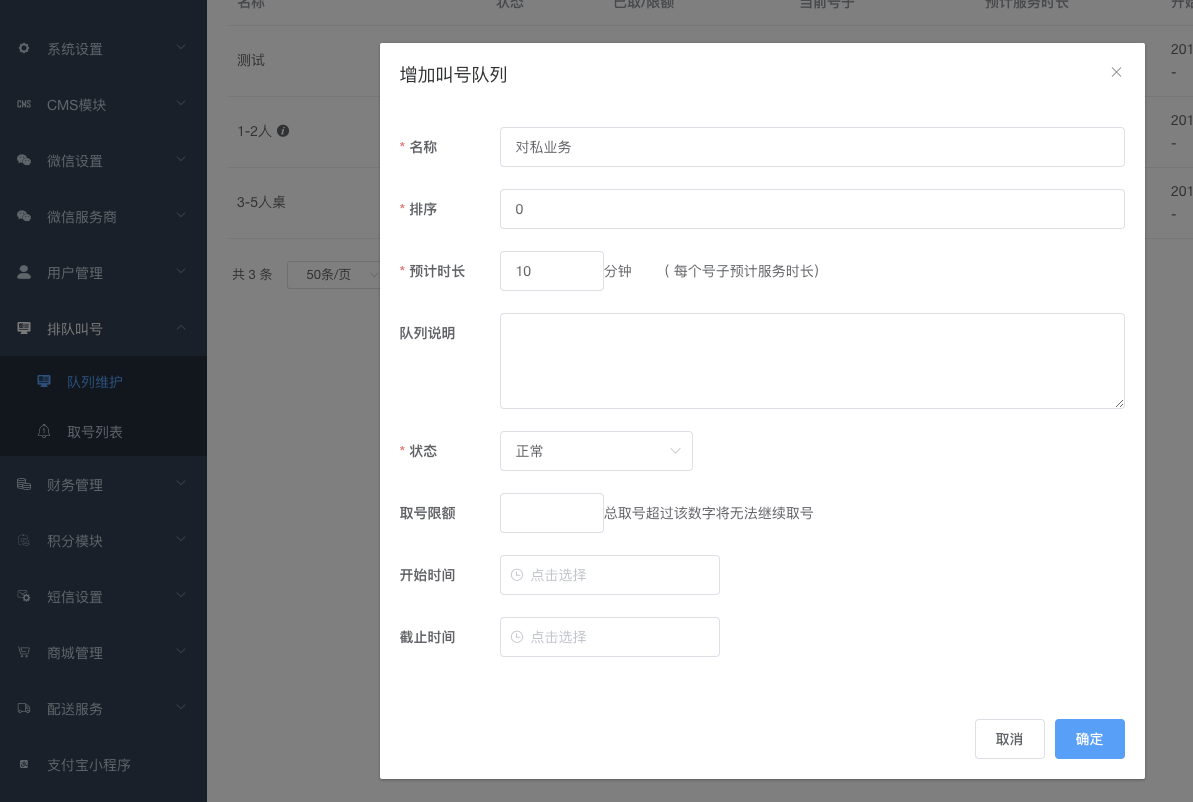
# 添加队列

## 名称
队列名称,前端接口可获取到当前系统所有队列,根据业务需要在网页、app、小程序端显示,供用户选择进行取号。
## 排序
这个只是影响到前端队列列表接口返回到队列数据到先后次序,并不是队列本身到排序。
数字越小越靠前
## 预计完成时间
每个号子的预计完成时间,填写这个信息,方便您在前端用户取号的时候,帮助用户预算排队需要的时候,甚至在号子小票打印的时候,把预计排队时间也打印出来。
## 队列说明
该信息也会在前端队列列表接口体现出来,方便您展示给用户查看
## 取号限额
有的业务场景,一个队列需要限制服务人数,超过这个数量,用户就无法再取号了
## 时效
如果设定了开始时间和截止时间,那么只有在规定的时间范围内才可以进行取号
# 队列操作
## 重置队列
通过该操作,可以初始化某一个队列:
+ 当前办理号子设置为0
+ 当前共取号总数重置为0
+ 所有已领取但是未服务的号子,标记为已过号
重置以后,用户可以根据队列的设置重新取号
## 获取某服务窗口当前服务号子

通过传入队列ID,以及服务窗口名称,可以获取到当前服务窗口正在服务的号子,接口返回示例:
```json
{
"code": 0,
"data": {
"log": {
"id": 322,
"mobile": "",
"number": 1,
"serviceWindow": "1",
"status": 1,
"statusStr": "受理中",
"typeId": 180,
"uid": 1679490
},
"type": {
"curNumber": 1,
"dateBegin": "2020-09-27 18:48:10",
"id": 180,
"minitus": 10,
"name": "对私业务",
"numberGet": 1,
"status": 0,
"statusStr": "正常"
}
},
"msg": "success"
}
```
如果当前服务窗口没有在服务的号子,或者说这个接口传入的 serviceWindow 参数是一个全新的窗口名称,那么接口将不会返回 log 数据对象,这个时候,这个窗口需要先执行一次 “过号” 操作,系统就会给其分配一个号子让其服务。
## 过号
服务窗口首次加入队列需要先执行过号操作;
当前轮到的号子,多次呼叫以后无人响应,可根据贵司实际业务规定,执行过号操作;
过号操作后,被执行的号子状态会变为已过号,且无法继续享受服务,请在 UI交互上引导用户重新取号;
## 呼叫下一个
执行该操作后,当前服务的号子被标记为已服务,同时给当前服务窗口分配所属队列的下一个号子。
## 强制修改号子状态
在后台取号列表中,可强制修改某个号子为已完成或者已过号状态。
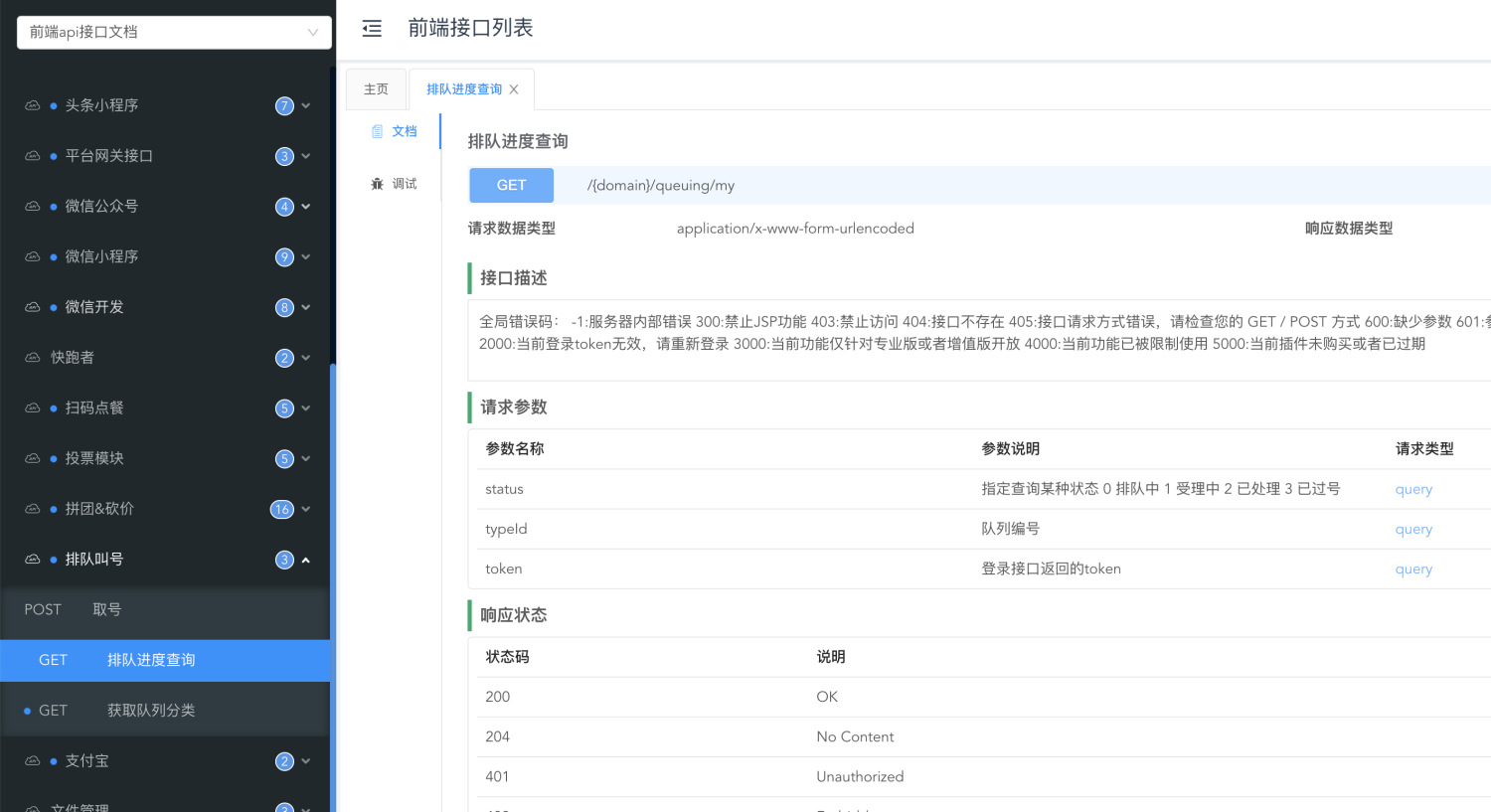
## 前端查看队列进度